Examples, updates, news, and more.
Make Facebook Timeline Covers!
Post by Don on February 27 2014
Facebook nowadays have what they call timeline covers. I personally look at that as your "header" for your Facebook "page." It's like with websites that have "headers" at the top of the webpage. A header is basically something that illustrates for the most part what you're site is about. Usually people put their logo there etc.
Most people just use an image from their collection of images for their timeline cover, but for most people, the image they use is not in the proper dimensions of the timeline cover area. For example, the timeline cover area is 815 px width by 315 px height. When you put an image there that is too small or too big, Facebook will try to automatically adjust the image for you which results in the timeline cover looking awkward.
One thing you can try is try to resize the image to fit properly for that area, but if you resize to the exact dimensions of 851 by 315, depending on the image, that too can come out awkward because it can make the image look stretched for example.
The way I make my timeline covers for my Facebook page is I use the collage page for that. What I do is, I select the image I want. If it's too big to begin with, I resize it on the resize page a bit. Most of the time I resize it by height and allow the width to be automatically determined to preserve the aspect ratio. As you know, the height for the timeline cover is 315px. I then upload to the collage page. Since the timeline cover is 851 by 315, I resize the canvas via the resize handles to those exact dimensions. I then insert the image onto the canvas and center it properly. Then if you want, you can set a background color for the canvas.
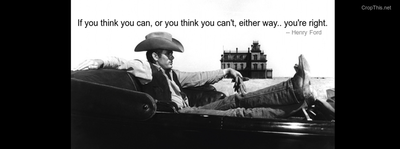
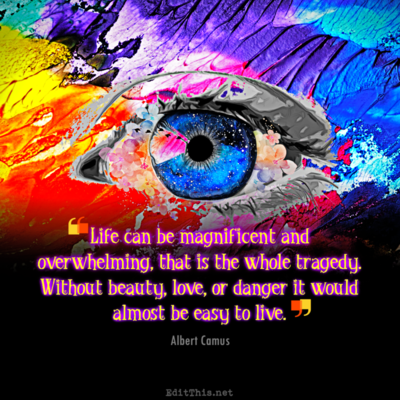
Below is an example I made using the techniques above. Came out pretty good! For added bonus, I went to the caption page and captioned a quote onto the image. Came out pretty cool and really dressed up my Facebook page! ![]()
For more go to the blog.
Images created by EditThis!
To see more scroll left/right. For more go to the blog.
About
This blog contains posts related to the features this site has to offer! Please check often for updates!.
You can search the blog for posts, i.e.: Photo of The Day